既然点的作用如此重要以及,那么在网站设计、网站建设以及网站制作的过程我们应该如何做。今天广州网站设计公司派点互动的高级网站设计师来教教大家在网站设计过程中如何处理好各点之间的关系。
在几何学的意义上点是可见的更小形式单元,是位置的表示形式。无所谓方向、大小、形状。但所为设计构成的点与几何中的点是不同的。只有当它与周围要素进行对比时才可知这个具有具体面积形象是否可以称之为“点”。 康定斯基认为从内在性的角度来看,点是更简洁的形态。
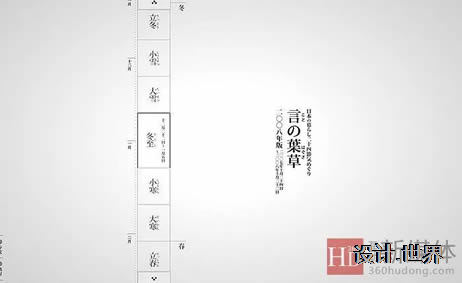
举个例子,下面的网站是一个日本传统的24节气网站,站点设计也非常的传统,用非常简约的线条和少量的元素组合成了一种空灵的美感。

看起来都是文字和线条的交接,看起来并没有所谓的点的组成,但实际上一些文字在视觉里起到了点的作用,如下图所示,右侧标题作为视觉中心,紧密的排列起来的文字形成了一个矩形视觉焦点,而左侧的小文起到平衡视觉的作用。

1.不同形状的点往往给人以不同的视觉心理感受

圆形,平稳,在感情上是饱满的,浑厚有力量的。 方形,除了平稳外有端庄,大方感,在感情上是踏实的,可依靠的。 三角形或菱形:菱角分明,且有指向性,在感情上是偏倚的,有目的性的。菱形比三角形对称,在平衡中寻求个性。其他不规则的图形,显得富有自己的个性,是独立的,张扬的。在规则的图形里变得非常明显。往往用于丰富画面。

居中:平静,稳定,集中感 居上:不稳定感 居下:画面有沉淀,安静的感觉,但是不容易被人发现。 在页面三分之二靠上时:吸引人注意往往是视觉的焦点。
还是举日本节气网站这个例子,进入某个节气后首先映入眼帘的是正中央的节气信息,至上时间让用户看到更想知道的内容,正中央圆角矩形的设计,隐喻传统印章,安静且舒适。而内容相对而言在视线的偏上方从纯色背景到高清大图设的背景设计上非常有层次感也不会觉得枯燥。

2.当画面中有不同大小的点时,大的点是焦点。而点不同的排列方式也会产生不同的视觉心理感受
当一个画面中有很多零散的点分布时,用户的视线会来回游移,而设计的目的就是如何让他们在不规则中不显得凌乱。
例如这个站点画面里有三个较大的点,大的点往往吸引人的注意,并且这三个点形成了一个视觉上的三角形,相对来说是比较稳定的。三角形的位置在页面的三分之二靠上,正好在视觉焦点的位置。也说明了当你的视觉元素非常多时,把想要突出的内容放在偏上或者居中的位置,才容易被识别。

网站设计之点的运用
发布时间:2018-03-29
相关文章
- 浅析手机网页设计技巧及推广方法
- 芜湖网站制作公司那个好
- 芜湖网页设计要注意点击量高的页面的导航
- 网站设计:网站字体排版的10个基本规则
- 芜湖网站制作公司怎么找?
- 网站建设中让人讨厌的8种设计元素
- 网站设计与学习中应该注意几点事项分析
- 芜湖网页制作:如何更快的判断一个网站的整体质量
- 芜湖网页设计公司建网站价格为啥差异那么大?
- 芜湖网页设计公司能带给中小型企业什么?
- 值得学习总结的芜湖网页制作导航设计更佳实践
- 网站建设中影响用户体验的网站设计操作
- 浅谈芜湖网页制作6大基础知识
- 芜湖网站制作技能丨7个技能,让你的网站设计更有吸金力
- 芜湖网页制作总结常用企业网站布局方式
- 芜湖网站设计公司提供优质韩国网页设计
- 选择网页设计公司之前必看
- 芜湖网页制作公司环节中的灵魂、载体与根本分别是什么?
- 网页制作中文字编排的四种根本办法
- 芜湖网页制作网站友情链接交换真的有作用吗?

 关注我们
关注我们 小程序
小程序 小名片
小名片