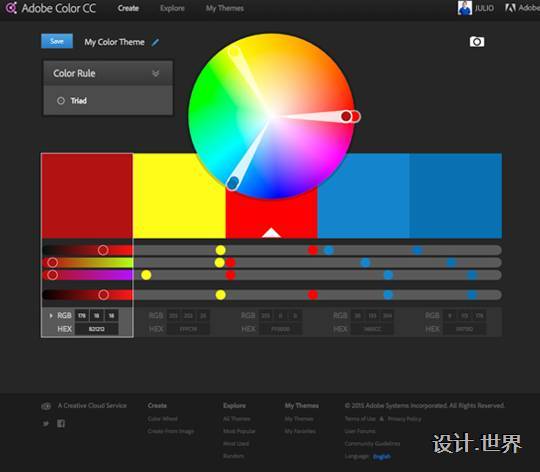
1、Adobe Colour CC

这个工具被称为Adobe Kuler。多年来已经发展成为一个强大的主题发生器和资源共享的工具。你可以尝试颜色,创建颜色主题,并保存它们。使用工具的桌面版本,你可以很容易地将你的配色方案导到PS图象处理软件,InDesign或Illustrator中去。
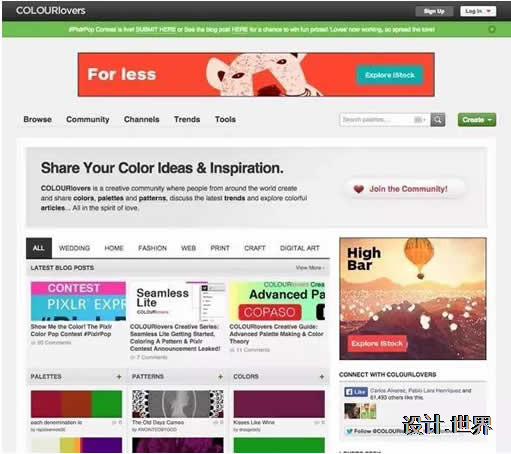
2、ColourLovers

这基本上是一个收集用户生成的调色板,被用来激发你自己的主题活动。你可以浏览数据库,保存你更喜欢的想法,并获得关于配对你所选择的颜色的意见。
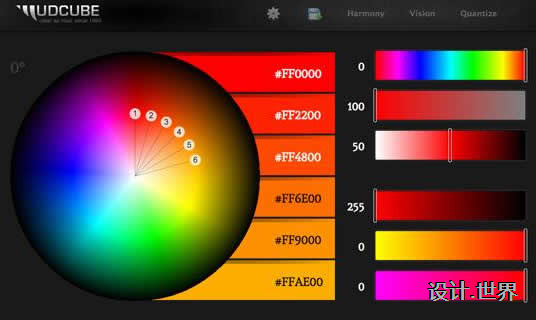
3、Sphere

这是一个来帮助你挑选的色彩和色调的智能的彩色可视化的工具。它简单和直观的界面在选择正确的颜色调色板时使工具成为不可缺少的一部分,充分体现了协调的价值。
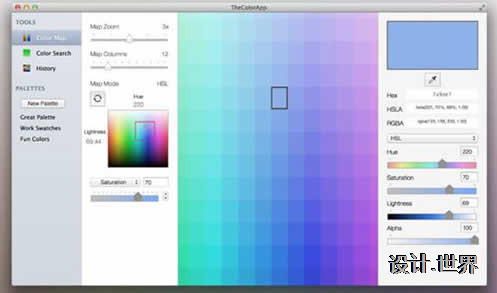
4、The Color App

这是一个iOS应用程序,能够帮助用户找到颜色。它提供了一个大的网格颜色,颜色样品,颜色的十六进制的完整信息,高强度低合金钢和RGB值,并且允许创建一个调色板,这是检查两种颜色是否相配的完美方法。
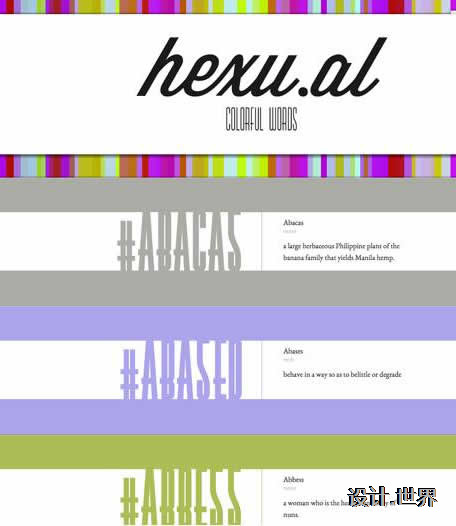
5、Hexu.al

Hexu是一种有趣的工具,你可以将枯燥的字母和数字的十六进制颜色值改为独特而有趣的名字。'COOCOO or 'BAOBAB是值得的。
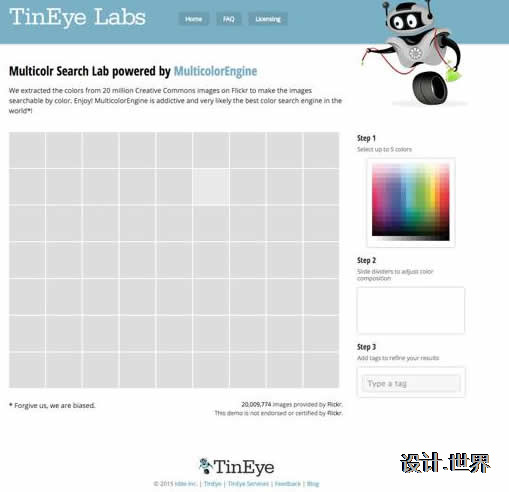
6、Multicolr Search Lab

这是一个存储超过1000万直接从Flickr获得的CC图像惊人的工具,可以帮助你从各种颜色组合获得灵感。这可能是更简单的方法来获得自由的图像,特别是颜色集。工具本身是直观的,非常有趣的使用。
7、Pictaculous

这个简单的工具可以从上传的图片中挑选出颜色,并通过选择调色板的颜色来帮助你创建一个特定的风格或气氛。
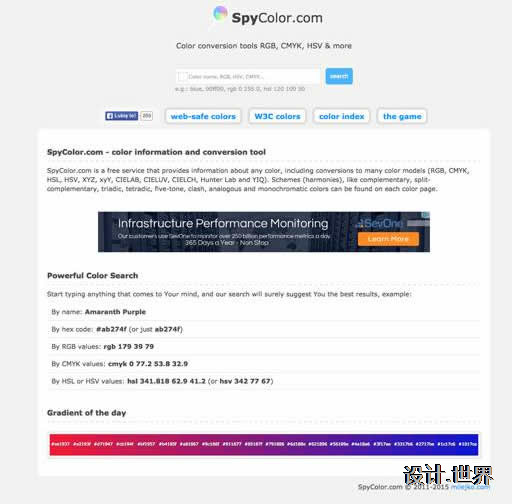
8、SpyColor.com

SpyColor 是一个实用的服务系统,能够给你所有的颜色信息。它可以将一个值转换为多种颜色模式,如RGB或CMYK,并提供一系列可供选择的方案,–单色颜色互补的,分裂的互补性,三、四元、五音、冲突或类似的颜色。
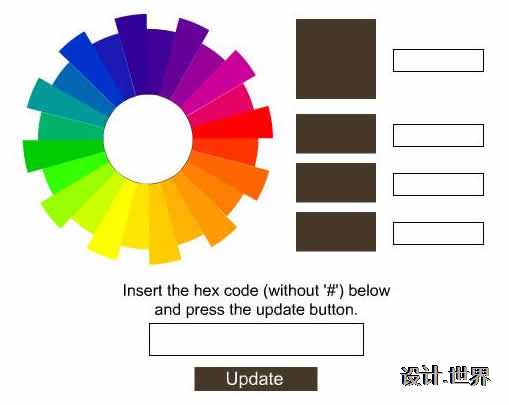
9、Hex Color SchemeGenerator

这是一个智能而又简单的工具,它将建立在一个已经存在的颜色参考。粘贴你的十六进制颜色值,以获得一个漂亮的颜色,可以与您的基本颜色一同使用,创建一个一致而又专业的外观。
10、ColorZilla

ColorZilla过去仅仅是一个浏览器插件,现在是一个强大的浏览器扩展(用于浏览器和浏览器)。它包括一个丰富的彩色化的工具,如颜色选择器、CSS渐变的创造者,调色板浏览器和滴管。
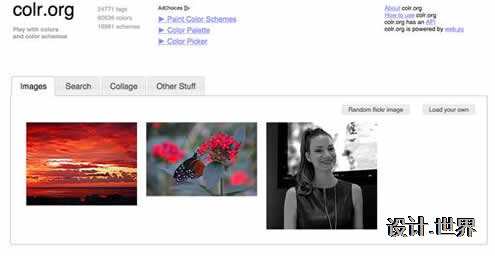
11、Colr.org

Colr提供了一个详细的彩色图像分析,帮您查看图片中整个范围的颜色,并做出一个有意识的主题选择。它不像其他类似的工具那样抛光,但是它的分析并不是自动的,所以它在图像的颜色处理上提供了一个非常有价值的视角。
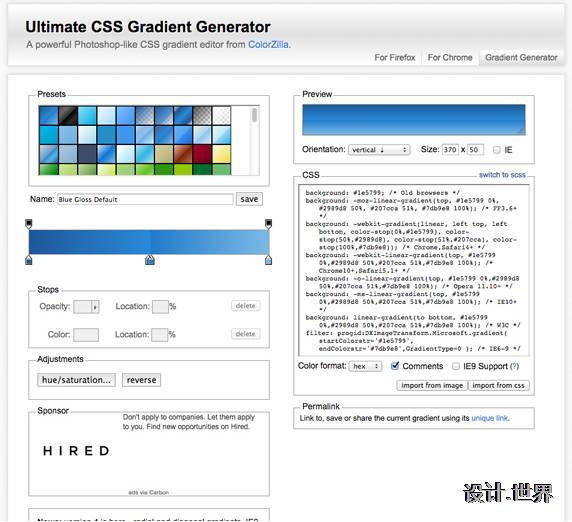
12、Ultimate CSS Gradient Generator

CSS3渐变不可以不写。通常你需要知道不同的颜色值和增加供应商的前缀使它能够应用于各种平台。这个工具为你做这项工作提供了一个简单的界面—建立你的渐变并生成一个代码。

 关注我们
关注我们 小程序
小程序 小名片
小名片