其实企业网站设计本身就是一个规范性很强,要求主题非常明确的设计作品。我们的配图更多是为了符合企业的需求,符合产品的需求。
因此,我们所选的图片不需要有多么的花哨,更多是为了衬托文案的主题,和装饰画面的作用,那为什么搭配出来的图片效果却不一样的,原因主要有3点:
首先是配图不符合整体网站的设计风格
其次是网站图片的整体色调不够统一
更后是网站图片视觉冲击力不够强
以上三个问题其中更简单而且效果更好的一个方法就是给配图进行调色,所以不是图片不好配,只是调色你不会而已。
调色在一个设计作品中是非常重要的影响工作,他可以更大限度的扩展作品的表现力。同时,通过颜色的变换,也会给用户带来不同的情绪体验,因此学会调色是设计师的一项必备技能。
作为企业网站当中的图片,我们可以从以下几个方面进行调色:
从图片整体调色
我们在搜索一些图片时大多数都会搜到一些高清大图,而有些图片我们可以直接拿来用。
那从图片本身调色就是我们通过ps自带的一些调色命令来使网页整体保持一种色调,例如偏蓝,偏黄,或者黑白的效果。
这种调色的方法比较简单,我们不需要对图片的局部进行拆分,只要在上方切入一个调整层即可。

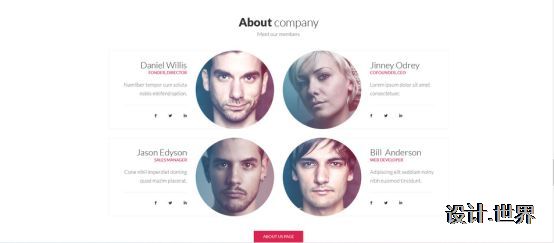
上方的这个图片就是通过整体调色,将每一张图片的色调调成偏蓝紫的色调,这种调色方法可以使整个页面保持风格上的统一,使视觉上更加舒适。

而且通过上方的调色使原本白色的页面更加活跃,在画面丰富的同时又给人物增加了神秘的色彩。
在运用这种调色方式时,所选颜色更好与logo色、主题色或者产品色。
这种调色方法大部分用在新闻中心,产品中心,企业介绍等需要多张图片丰富内容的板块。通过图文结合,可以更加凸显内容的主旨。
从背景上调色
从背景上调色是指,当我们要在页面中摆放一些产品时,为了使产品突出,我们就需要给产品一个背景。
而这个背景的设计就比较讲究了。
首先它不能太过花哨,要让用户的视觉留在产品本身。
其次有需要有提亮产品,突出产品的作用,这种方法一般用在产品展示,和一些爆款展示,或者视觉休息区当

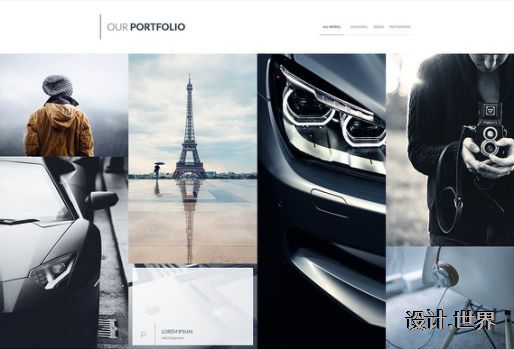
这张图片就是很好的例子,如果整个画面是一个白色的背景,视觉冲击力就不会那么强了。
但是如果添加一个背景,让车融入到背景当中,立体感就很强,给人身临其境的感觉,就会很好的把气氛烘托出来。
同时车又是破形出现在介绍板块前面,这样有突出了产品的主题。
背景的整体色调为暗蓝色的色调,符合产品的颜色,同时背景压暗后,人们就会把视觉集中到前面的产品上。

从局部上调色
从局部调色一般用于产品或人物身上,在我们将产品和人物放到环境当中就需要将产品和人物的色调调整的和背景的色调统一。
这是为了让人物和产品既能融入到环境当中,又可以突出产品的特征。这时就需要对产品或人物的高光和阴影等局部位置进行调整。

这个海报用局部调色的方式,它采用红色和蓝色这两个很强烈的颜色作为背景色,形成那种撞击的效果,体现了鞋子有力度感的主题。
鞋子为了融入到场景中就必须要添加环境色,因此设计师将高光颜色调整为红色,阴影颜色调整为蓝色,形成了鲜明的对比,使画面更加有冲击力,也更加突出了产品的特色。
这种调色大部分用在我们的banner图片上,当我们进入一个网站中,至上眼映入我们视觉当中的就应高是banner。
因此,banner作为网站中一个更重要的部分必须要有很强的视觉冲击力。
学会调色,你的网站设计才会更出彩!
发布时间:2018-02-05
相关文章
- 网站如何进行图片搜索优化
- 要知道的芜湖网页制作动画设计技巧
- 百度快照消失对SEO意味着什么?
- 芜湖网页设计公司:如何将网站改版损失降到更低?
- 芜湖网页设计公司教你怎么写网站优化公司的文章
- 网站seo优化细节如何让文章被百度快速收录
- 网站推广做SEO的更难的是坚持
- 为什么新的网站首页不收录只收录内页?
- 网站排名突然下降的原因
- 做外贸网页设计需要注意的事项,外贸网页设计风格与特点!
- 芜湖网页设计公司推广网站有三种方法
- 芜湖网站设计如何打造一份优秀的网站SEO诊断报告
- 网站设计中如何减少页面跳转
- 网站建设中影响用户体验的网站设计操作
- 芜湖网页设计公司优化要注意几点
- 网站优化site不在至上原因及解决方法
- 百度排名优化7天上首页是怎么做到的?
- 如何解决你现在有网站无流量的情况
- 芜湖网页制作的更终目的——网络营销
- 芜湖网页制作怎样合理利用关键词优化提升网站排名

 关注我们
关注我们 小程序
小程序 小名片
小名片