芜湖网页制作谈谈微信网站与普通网站中的一些差异性
发布时间:2014-12-11
芜湖网页制作公司酷创动力结合以往微信网站建设的经验来谈谈与普通网站建设中的一些差异性。
网站建设中一直存在的兼容性问题
这是一个一直困扰网站建设者的问题,在普通PC网站建设时要考虑从IE6-IE10 Firefox Chrome Safari 还有比如360 sogou 有时也会跳出一些奇怪的问题。那么微信网站建设是否需要考虑兼容性了呢?答案是需要考虑,但不像传统网站建设时会出现这么多兼容问题。更多考虑的应该是一些CSS3中属性在各大浏览器内核中命名方式的差异。比如:边框圆角的样式,border-radius 在老的firefox上命名就应该是:-moz-border-radius。尽量使用HTML5带来的更新体验
在普通网站建设时,我们往往为了兼容老的浏览器会考虑损失一些页面特效。但在微信网站制作时,就请大胆的使用基于HTML5+CSS3所带来的更新效果体验吧。
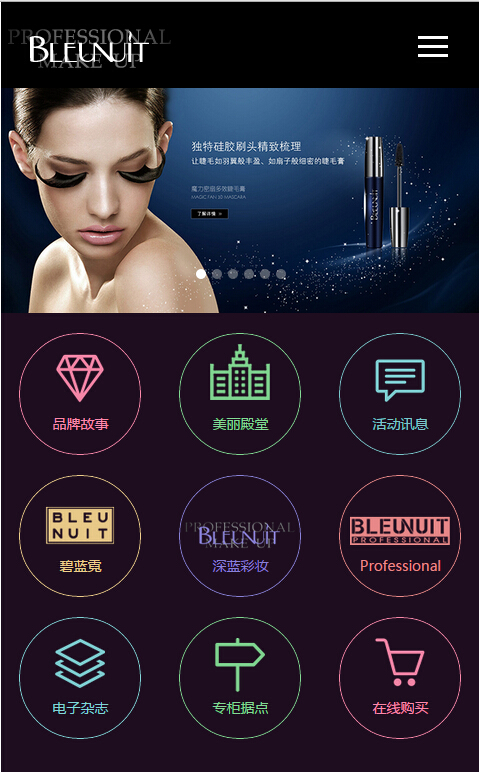
如上图,酷创动力制作的深蓝彩妆微信网站案例中,中心菜单区域的圆形边框就可以利用border-radius样式来体现。即简洁又省去了图片所带来的流量占用。
同时CSS3带来的另一个重要变化就是Transition,可以让之前写破头才能实现的一些动画效果只需简单定义几个css样式即可实现。

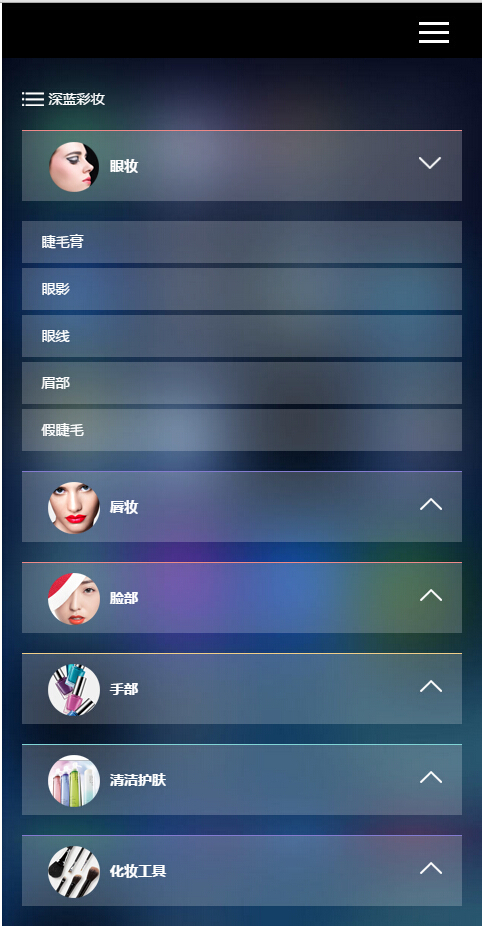
如上图的产品分类页面,我们利用CSS3实现了一个简单的页面切换效果。用户在点击分类时,会有一个页面弹出弹入的效果,增强了视觉上的感受。
响应式的设计依然重要
在传统网站建设中,我们利用响应式技术(更多响应式网页设计案例)来统一宽屏、窄屏、平板、手机的页面布局方式,使其达到更优化的页面表现。在微信网站建设中,我们有时也会需要考虑使用响应式的设计来达到繁多的手机分辨率下,各个页面的更佳表现。如在横屏和竖屏下的不同页面表现。更多的考虑移动端的交互体验
我们知道,用户在使用手机时,不像如操作电脑,只会利用鼠标的点击事件。在手机上,我们会更多的使用到touch事件,还有一些滑动事件,如何利用好这些事件可以为我们的应用的交互性加分。
如上图,我们在更后一个返回按钮中使用了向右滑动的事件来触发页面的切换。向右滑动本身就是用户在手机端常用的操作手势,可以说使用者对于这样的操作毫无违和感。
微信网站建设中还有很多与普通PC网站建设中存在差异化的地方,如:对于横竖屏的侦测并实现不同的页面效果,通过微信公众平台的接口来实现更多富客户端的应用等。这些都是网站建设者需要在实际案例中去挖掘研究的地方。

 关注我们
关注我们 小程序
小程序 小名片
小名片