众所周知,圆形元素如果使用不当会变得和突兀,甚至影响到整个页面的视觉舒适度,尤其是在简单的环境下,一个面积较大的圆形元素会让页面氛围变得很尴尬。案例所示的正是这样的情景,但不同的是,圆形的水印效果让原本尴尬的气氛完全转变了。

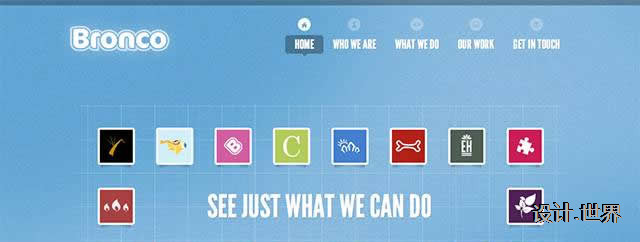
圆形元素利用在网站导航上是相对比较少见的,而Bronco的网站实践了这一想法。圆形元素 是一种很抢视线的形状,这既是优点也是缺点。页面中的彩色小方块无疑会在至上时间抢占浏览者的眼球,而导航作为网页首屏中很重要的一个组成部分,主要作用 在于引导用户,也很需要让用户尽早发现,圆形元素成了不二之选。

这个网站使用了比较多的圆形元素,从logo到按钮再到图标,圆形设计无处不在。尽管出现频 率很高,但整个页面看起来却毫不拖沓,还增强了网页的设计感,其中的原因离不开周围的环境因素与圆形自身的搭配。滤镜效果、几何元素与圆形幽灵设计相配 合,让网页呈现了一种文艺感。

极简页面对于视觉重点的需求并不是很强烈,更重要的是利用圆形元素在保持页面美观和平衡的同时体现页面重点。这里所说的“平衡”包含了很多细节方面,比如圆形的大小,线型的粗细,色彩等等。

Jarad Johnson的网站用圆形元素把页面的条理性变得很强。很有力的提升了网页的可读性和协调性。

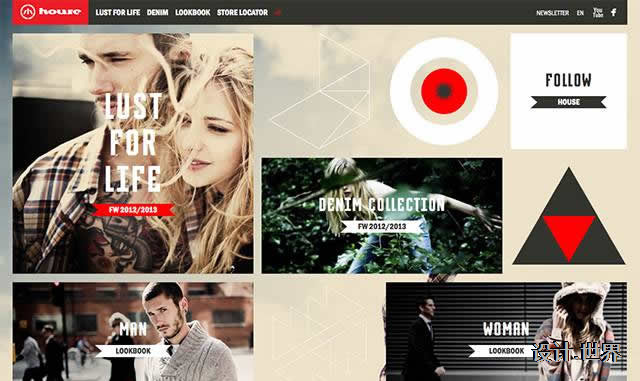
Olive在纹理背景的设计上处理的很恰当。如果是密密麻麻的圆圈一定会让大多数人不愿意再看第二眼;如果是相间和稀疏的排列方式又会显得和单调无趣,而Olive这种错落的无规则排列满足了用户的视觉体验,减轻了圆形中过于平滑的那一部分。

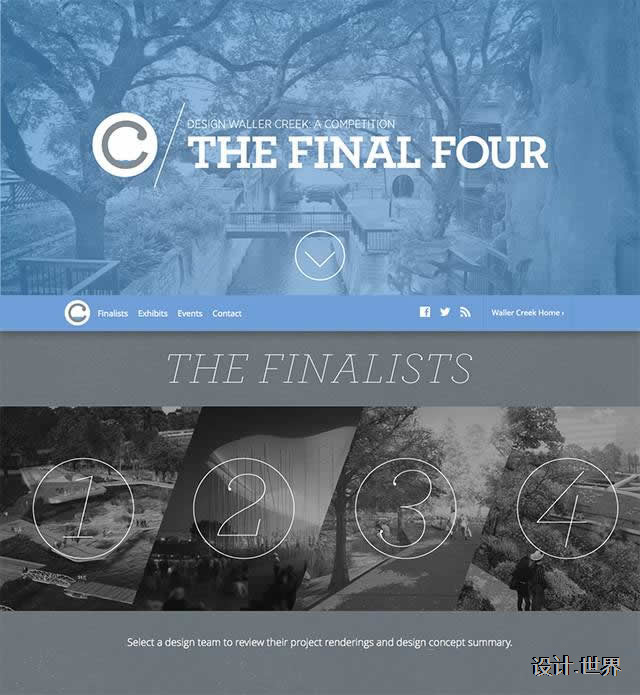
这个案例很好的证明了圆形与其他形状的与众不同。页面中集结了各种类型的几何形状图案,而我们至上眼看到的是右上角的圆形元素,这和形状本身以及它的颜色都有着很大的关系。

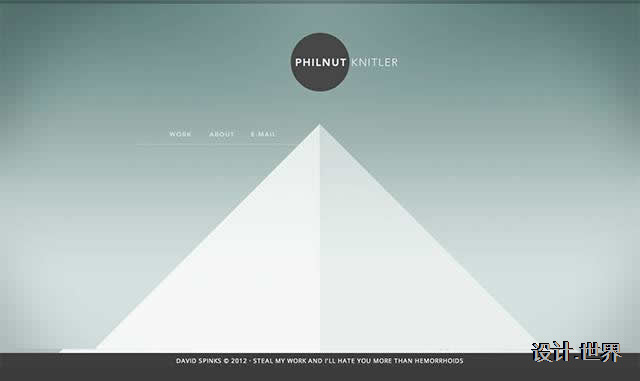
黑白纹理总能给我们一种经典的时尚感,Azukisoft的网站正是如此。线性的纹理背景和黑色的圆形色块互相搭配,为网站营造出一种别样的神秘感,引起用户的浏览兴趣,吸引用户点击。

简单的页面总是令人捉摸不透。设想一下,假设页面中没有顶部的黑色圆形色块,整个网页是不是会看起来过于单薄,了无生趣?这个页面的色调中性偏冷,因此,如果缺少了吸引人的圆形色块,页面会变得太轻。

直接把圆形元素堆在页面上可能会让人觉得有点偷懒,那么,像Fannabee的网站一样,将圆形元素演变成我们都熟悉的物品,是不是让画面更有亲切感呢?

只要设计师掌握一些基本的使用特点,圆形元素就能被成功驾驭。比如网页在布局上可以选择比较整齐的网格布局方式;又或是让页面变得极简,保持一定面积的留白等。

 关注我们
关注我们 小程序
小程序 小名片
小名片