
在进行一次大规模的迭代之后,更近在查看公司运营数据时,发现数据并不是太好看,通过查看浏览页面的查看时间以及下单的转化率,发现并没有太大变化,于是一直在思考如何提升数据,达到公司的更大利润化。
通过不断地使用产品,仔细揣摩,发现站内搜索太烂,于是决定针对搜索进行详细深入研究,为用户创造一个好的搜索用户体验,相信会提高网站的购买转化率。
在这里先说下背景,所说的站内搜索指的是以电商网站的站内搜索为例,然后我分为几部分进行讲解。
这篇文章针对搜索框的用户体验进行详细讲解,如果感兴趣,随时关注之后的文章。
搜索框的位置

现状:进入亚马逊的网站页面,搜索框放在一个很明显的位置。
设计的理由:当用户进入电商网站,大部分人都是很精准地根据需要才进行网上购物,进行搜索就需要寻找搜索框,搜索框就必然置于显要的位置
默认商品提示

现状:淘宝页面的输入框内有默认的一句话:裙装节新品大赏!
设计的理由:
当网站想推荐某一个品类的商品时,搜索是用户使用高频次的功能,那么在搜索框中进行推荐,那么这个品类的销量也将会带动起来
网站推荐的资源位置是有限的,如何充分利用起来,很明显这是一个不错的方法。
下拉框热搜词推荐提示

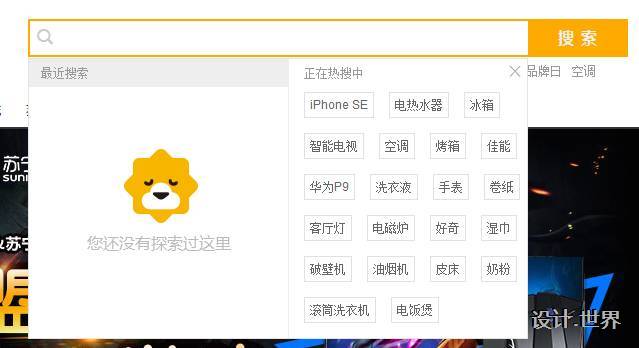
现状:在点击输入框时,下方弹出推荐类:正在热搜中,下方有众多的品类以及商品进行推荐
设计的理由:当用户在进行网上购物时,准备精准地搜索想购买的商品时,出现热搜词,无意中会出现用户也想购买的商品,那么很容易激发用户的购买欲,可以提升热搜商品的销量。
用户情景模拟:我平生痛恨逛超市,本来想去买点菜,在逛的过程中,不知不觉更后又买了一堆水果以及零食回来,所买商品是我预想中的几倍。
如何进行设计:在设计此功能时,作为产品经理,不应当只关注到表面太肤浅的用户体验,同样应该分两方面进行处理
根据网站的所有售卖结果进行统计,自动将热搜词推上去
根据网站运营部门的需要,因为运营会有推荐品类商品的需求,技术需要在后台开发出一套独立于热搜词可以手动设置排名在前的功能。
既有系统自动抓取更新,同时满足运营需要,这才是一个完整的热搜词推荐。
搜索框下拉框历史记录推荐提示

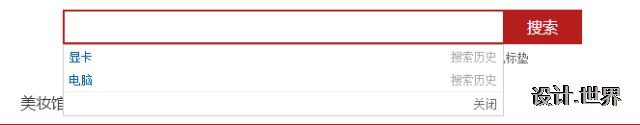
现状:在京东网站中先后搜索和显卡以及电脑的选项,再次进入京东主页时,点击搜索,会出现你的搜索历史记录。
设计的理由:用户进行过搜索的商品,是有极大的购买倾向,在进行查看后,但是没有购买行为,返回去再进行搜索时,自动出现搜索历史记录,无需手动继续进行再次输入,极大地提高了用户体验。相应地可以提升用户购买的转化率。
搜索下拉框出现分类提示


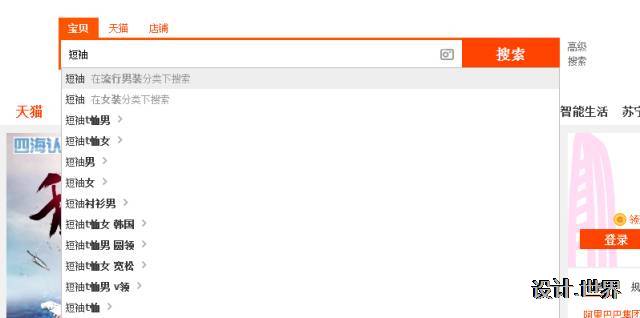
现状:在用户进行搜索商品时,搜索框下拉框进行提示在某品类中进行搜索
设计的理由:
性别男,想买一件短袖,那么直接进行搜索后,系统会出现男性和女性的短袖,你需要再次进行筛选,但是如果在输入框下方直接选择品类,那么显然可以更快地达到精准搜索的目的。
当然,现在的淘宝根据用户资料以及行为进行了大量的数据存储,所以我直接进行搜索,搜索结果页也是出现男装,但是新建账号,没有数据基础直接进行搜索短袖,是会出现男女装并存在页面的情况。
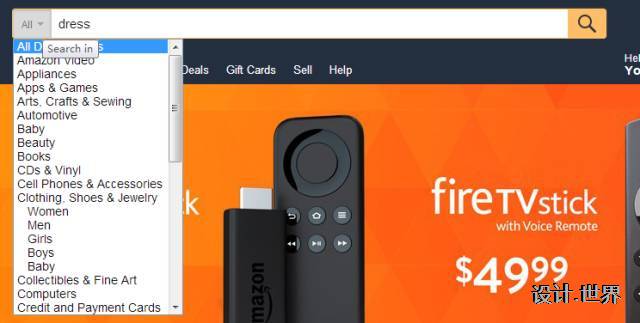
分类选择框

现状:在搜索框的左方,可以先选择品类,然后输入商品进行搜索。
设计的理由:通过先选择搜索的品类,再进行填写输入的内容,那么会更容易精准地搜索到想要的结果。
自动容错功能


现状:
在亚马逊中,输入drass,下拉框中自动纠正为dress的一些选项,而淘宝并无此功能
在淘宝中,输入断袖,在搜索结果中出现你要找的是不是断袖的提示
以上两类,统称为自动容错功能。
在用户搜索商品,打错字符进行搜索时,系统自动识别进行纠正,并推荐正确的字符(用户想进行搜索的结果)。
设计的理由:当用户在无意间输入错误的字符进行搜索,得到一个无结果提示或是不想要的结果页,再进行返回搜索框重新输入字符,这个过程是崩溃的。
所以有了自动容错功能,将极大地提升用户体验,并提升用户的购买率。
语音输入搜索
现状:市场上主流的电商网站web端是无此功能的,而移动端大部分都添加了此功能。
设计的理由:人不可能对着电脑去进行语音搜索,还没这种用户习惯,而手机的方便便携性,微信等一系列的社交APP培养了用户使用语音的习惯,添加此功能,自然为更佳之选。
以上只是有关搜索框用户体验的一部分,更多的体验需要多去研究探讨。

 关注我们
关注我们 小程序
小程序 小名片
小名片