04: 文字
复杂的文案排版起来单调,过于平淡,无层次感?哪么我们来看看方框/方形是如何解决这些问题的。
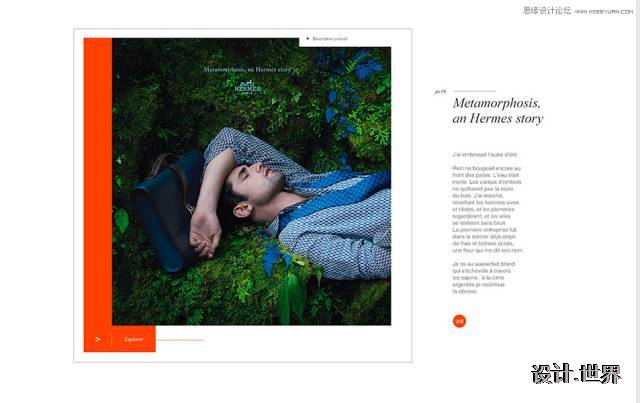
下面案例中,设计师在这段文案进行设计排版的时候,如果在素材有限的情况下不能放图片,如何才能让它们变得富有设计感,左右平衡呢?于是设计师再左边的文字与方框元素结合起来。轻松的解决了这个问题。

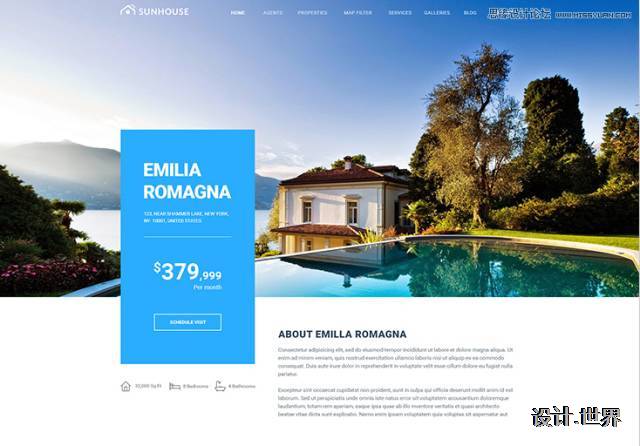
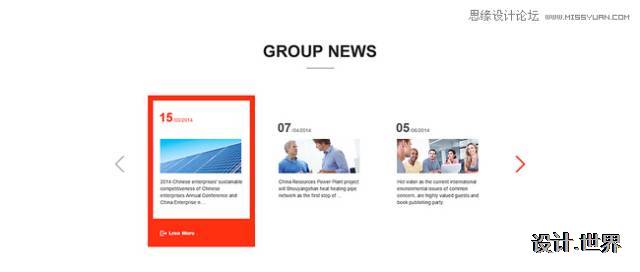
下面案例中,设计师如何巧妙的利用方形元素,将banner 和内容两块链接,原本应该放置在banner 上的文字,也被放在了方形色块上,不但在传统的版式架构上得以突破,而且引导了用户从上而下的阅读信息。

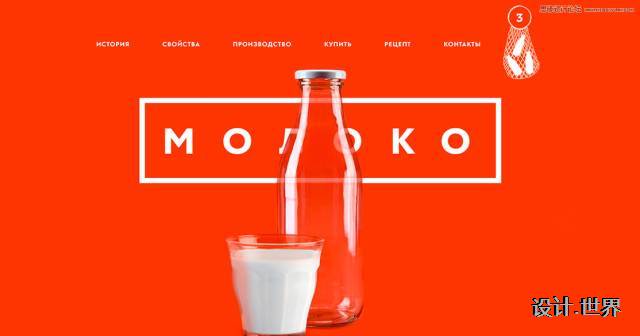
下面案例中,banner中的文案只有一句话,搭配其他产品。设计师利用方框元素,将分散的文字变成了整体,所以使得瓶子靠在文字上,更实,更安全,稳定。使得文案 产品两者完美结合。

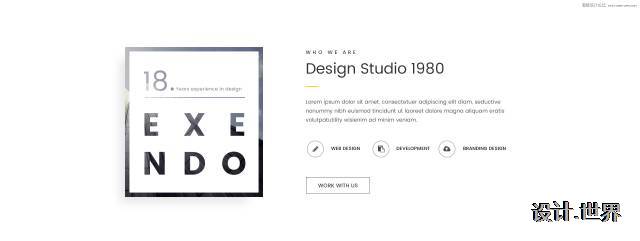
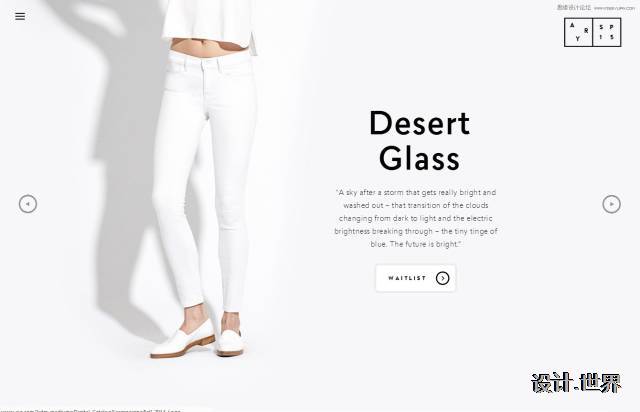
下面案例中,设计师利用方框元素,设计成一个图形与文字进行结合起来。让整个文字的疏密对比性加强即使没有图片也能 瞬间提升整个画面的创意。

文字这一块就不多讲啦,还有很多的运用,等待你们去发现。
05:Vi logo
方框方形的元素如果放在vi中结合,是不是很有趣~
以下是1+手机的logo ,logo本身就是简约。通过结合了方框的一部分,通过两边的线条将用户的视觉引导至+的图形上去,即使在不了解这个品牌的用户 也能够快速的阅读了解这是1+(这是我个人的见解。)
搭配整个画面,大量的留白,左上-右下的视觉定律,让画面变得简约而不简单。

类别
这里我就不做细的分析啦~主要在于大家的灵活运用
01:方框之间的结合
方框/方框之间的结合,一般主要是用于在复杂而多的文案内容中间起到相互关联的作用。让彼此更加的紧密

就目前流行的设计趋势,这样的方式以及慢慢开始常见啦。主要的作用是用来修饰过于单调的物体,丰富画面的美感,以及左右平衡关系往往方框和方形之间会伴随着图片或文字一起出现。

03:用于标签部分

04:大的方框/方形
大的方框/方形主要运用于海报之中,或者网页的架构上。等较多的信息内容中。
主要作用在 起到画面协调,强调 ,区分等等用途。

05:残缺的方框/方形
这类元素往往结合文案一起展示,主要作用通过方框的线条将用户的视觉中心指引到作者想要表达的内容,往往也会起到或者文案修复的作用。


 关注我们
关注我们 小程序
小程序 小名片
小名片